WordPress Performance Optimization: Top 10 Tips
Speed, uptime, time to first byte, HTTP requests, image optimization – these are all pivotal elements when we think WordPress performance optimization.
If you are working with a WordPress website for your business, then we have some great technical advice for improving performance. We specialise in a variety of technologies and content management systems, but as WordPress powers 35% all websites in the world, we thought we would share our 20 years of expertise for this extensively used application.
We’ve put together a practical list of recommendations addressing your WordPress configuration, cloud provider, asset optimization, plugins and external scripts. Some of our tips are quite technical so if you have any questions, be sure to contact us.

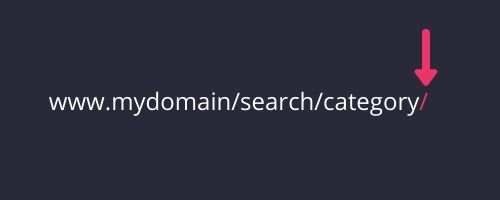
1. Remember trailing slashes
The absence of trailing slashes on lower-level URLs has an impact on routing. The lack of slashes to specific URLs can cause re-routing to a 301 and then final routing to the correct URL destination, impacting on performance as two requests are made as opposed to just one.
When there is no trailing slash on the URL, the server has to launch and load WordPress, along with all plugins each time a redirect occurs.

We recommend avoiding WordPress plugins that allow you to do redirects in them. It will help you reduce the server load by stopping unnecessary processes from running.
2. Make use of content delivery networks (CDN)
A content delivery network (CDN) refers to a geographically distributed group of servers that work together to provide fast delivery of internet content. Static assets served by a CDN such as Cloudflare or Cloudfront will reduce the load on the server. The benefits of using a CDN include:
- Reduces server load by offloading all static resources to Cloudflare cache
- Reduces costs by potentially reducing AWS instance size requirements

3. Make sure that as many resources as possible that can be on Amazon Simple Storage Service (S3) are on S3
Amazon Simple Storage Service (S3) is the most commonly used system for object/file storage. Using a CDN may bypass the need to place specific static resources onto S3, and this can be an issue. Make sure that all static resources such as images and js files are on S3, including assets from the theme and folders. The benefits include:
- Reduce server load by offloading all static resources to S3
- Handle sudden spikes in traffic
- Reduce infrastructure costs (EC2 and RDS)
4. Turn off unnecessary plugins and reduce resource usage where possible.
A plugin is a piece of software containing a group of functions that can be added to a WordPress website, such as Yoast SEO and WP Rocket. However, plugins are an immense resource drain on the application and make it slow and inefficient. So we recommend turning off those that you don’t need or don’t use.
Some plugins are unavoidable. Must-use plugins (mu-plugins) are automatically enabled on all sites and installed in a special directory inside the content folder. We recommend using scripts within the mu-plugins folder to deactivate certain plugins for specific URL routes.
Checklist for plugins
1. Only use necessary plugins
2. Switch off those that aren’t.
3. Check which plugins are necessary for certain pages
4. Disable unnecessary plugins from loading on individual pages
In completing this checklist, you will be reducing server load by reducing the number of plugins used in the WordPress application. The checks will also allow for an increase in application response and time to first byte. (TTFB) Just remember that plugins loading on every single page may not all be necessary.

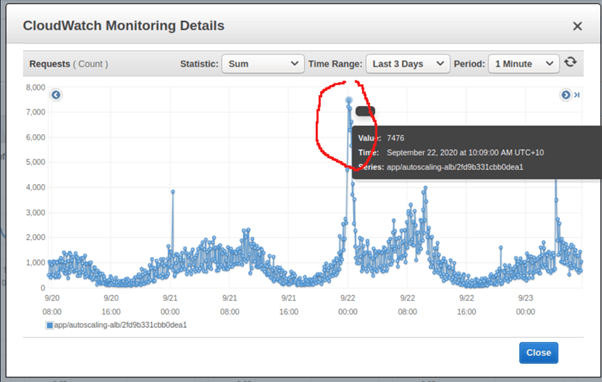
5. Use cloud auto-scaling and ensure data points and periods are as low as possible
The primary benefit of autoscaling is that your workload gets exactly the cloud computational resources it requires.
Whilst instance auto-scaling is necessary; it works best for gradual changes in traffic. A sudden, substantial traffic increase hampers the performance of auto-scaling.
In the image below, auto-scaling was not able to respond in time to create new instances, and performance suffered because of this.

You need to ensure that autoscaling data points and periods are as low as possible for scaling out. However, this will not be sufficient when dealing with a sudden spike. You will have to rely on CDN to offload spike traffic off your application or origin. It will enable you to handle capacity changes better and maintain steady, predictable performance at the lowest possible cost.
6. Use caching whenever possible
Caching is the process of storing copies of files in a cache, or temporary storage location, that allows quick access.
If it is not possible to use a content delivery network for your static and dynamic content, use caching plugins provided for WordPress, including WP Super Cache, WP Rocket or Total Cache.
Through caching, you can reduce server load, and increase application response time as well as time to first byte. Our recommendations for caching:
- Find up to date plugins that will work with your implementation of WordPress.
- Cache your static and dynamic content wherever possible. Try for full-page caching of web pages you can serve customers.
- Some plugins will only give you partial page fragments or functions that you can cache. It is not as good as full-page caching, but it is better than nothing.
- To realise full page caching without a content delivery network you may want to consider Varnish that sits in front of the WordPress application. However, Varnish is a steep learning curve and experience with caching, and dynamic page caching is a requirement before proceeding.
When it comes to WordPress performance optimization, we recommend you do not do cache writes to your backend. It will cause immediate bugs and problems with usability
7. Optimize static assets
Use image processing tools to optimise your images before uploading them to WordPress to improve user experience and page load time.
Some plugins automatically compress and resize images for responsive dimensions. However, you need to consider if you actually need them. Our recommendations for optimising static assets:
- Compress all assets before uploading.
- Ensure that your .htaccess file has been configured to send assets over HTTP(S) with .gzip compression. (Gzip is a file format and software application used to compress HTTP content before it’s served.
8. Use HTTP2
HTTP (Hypertext Transport Protocol) is how websites are delivered to your computer. HTTP2 is another version of this that makes our applications faster, simpler, and more robust.
Multiplexing HTTP requests allows the usage of a single connection per client, meaning that a single connection between the client browser and the webserver can be used to serve all requests asynchronously. Through using HTTP2, the webserver uses fewer resources and supports more users at the same time.
We recommend ensuring that the server you set up and configure with Apache (Apache is the preferred default standard for WordPress) supports HTTP2.
9. Read the official WordPress documentation for WordPress performance optimization
The less you try to deviate from the default standards; the better and more maintainable your site will be. It is important to follow industry standards and understand that WordPress was built with Apache in mind. Out top tips include:
- Always refer to the official WordPress documentation –https://wordpress.org/support/article/optimization/
- Don’t try to implement Apache with Nginx unless it gives you a competitive advantage in the market.

10. Understand the impact of the code you write
When developing a high-performance WordPress website, there are multiple factors around the application to consider. Yet the most important factor is understanding the impact of the code you write.
At 4mation, we don’t just write a function or use native functions to make our lives easier. We know the function and impact it has on the performance of the website, and we understand what goes on behind the scenes.
If you need help you with your WordPress performance optimization, be sure to get in touch with us.

